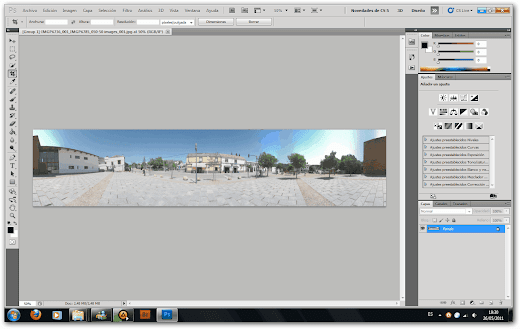
Para aplicar el Script debemos tener abierto el Photoshop con la imagen a rotar, naturalmente y una vez activado nos pedirá el numero de giros que deseamos para completar los 360º. Si teneis en el directorio de Adobe/Utilites/ExtendScript Toolkit lo abrís y buscáis el archivo Rotar Mundo.jsx. Desde este editor se pueden con el botón play arrancar el Script.

Las lineas de programa estan en javascript y son las siguientes
// Derechos de autor . Libre distribucion. Implementado por Juan Carlos Castro. 05/2011
// Este secuencias de comandos se muestra cómo girar una capa de X grados en sentido horario.
// habilitar un doble clic desde el Finder de Macintosh o el Explorador de Windows
#target photoshop
// en caso de que haga doble clic en el archivo
app.bringToFront();
// debug level: 0-2 (0:disable, 1:break on error, 2:break at beginning)
// $.level = 0;
// debugger; // launch debugger on next line
var NumeroGiros = 0
var i = 0 // contador de capas
var AnguloGiro = 0 // Angulo de rotación
var AnguloGirado = 0 // Angulo inicial de referencia con la primera imagen (minima perdida de calidad)
// var NumeroCapas=360/AnguloGiro // Capas a generar
// Pide los giros arealizar para hacer uns rotación de 360º
NumeroGiros = prompt ("Introduce el Nº de Giros para una revolución", 180, "Giros");
// NumeroCapas=NumeroGiros
AnguloGiro =360/NumeroGiros
for(var i =0; i < NumeroGiros; i++) // bucle que deteermina las capas a crear if (app.documents.length > 0) // comprueba si hay un documento abierto
{
if (app.activeDocument.activeLayer.isBackgroundLayer == false) // si la capa es distinta de Fondo
{
docRef = app.activeDocument; // Trabajar en el documento abierto
layerRef = docRef.layers[0]; // Capa 0 de referencia de giro
layerRef.duplicate(); // duplicar capa
layerRef.name = i+1 // numera la capa para controlar la animación
layerRef.rotate(AnguloGirado ); // Gira la capa duplicada
var AnguloGirado=AnguloGirado+AnguloGiro; // grados acumulados en los giros
}
else // la capa no puede ser la capa Fondo
{
alert("La operación no puede realizarse en la capa de fondo");
}
}
else // debe haber un documento abierto con una capa que girar
{
alert("Usted debe tener al menos un documento abierto para ejecutar este script!");
}
copiar y pegar en el bloc de notas y guardar con el nombre que apetezca y la extensión .jsx
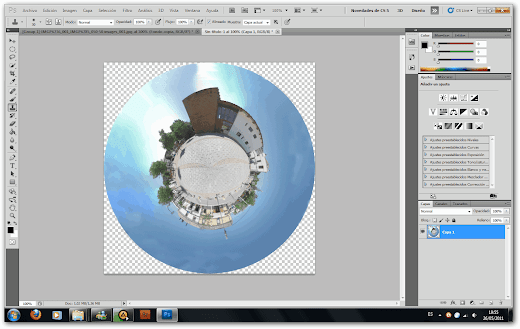
Una vez ejecutado el Script aparecerán las capas con las rotaciones de forma ordenada y numerada, entonces abrimos la ventana Animación.
La capa ultima, la superior, la eliminaremos pues coincide con la nº 1 y repetiría el movimiento, se puede arrastrar a la papelera.
En la ventana de Animación, en el botón de opciones, parte superior derecha, pulsamos y seleccionamos Crear cuadros a partir de capas.
Y observaremos que se llena la ventana con todas las capas que componen la animación.
Volvemos a clicar el botón de opciones y clicamos Seleccionar todos los cuadros.
En la parte inferior de cada cuadro clicar la opción de selección de tiempo de muestra del fotograma, hay jugar con los tiempos para obtener un resultado optimo (la visualización "play" en mi ordenador deja bastante que desear) pero el gif resultante funciona.
Para generar el gif animado selecciona Archivo_ Guardar para Web y Dispositivos nos llevará a una ventana con opciones de edición y aquí optaremos por la que mas nos convengan, teniendo en cuenta que si queremos que la animación no pare, debe de estar activada la opción infinito de la parte inferior izquierda de la ventana de Animación.

Clicar la imagen para acceder a imagen original, la resolución y la reproducción es mejor
Este Gif animado tiene mas de 9Mb de peso por lo que la carga de la imagen es bastante lenta,m investigaré una forma de hacerlo mas liviano.
También se puede hacer un vídeo, guardando las capas como archivos de imagen y montándolas en un editor de Vídeo o en QuitTime pro
Este blog está abierto a cualquier sugerencia o aportación que queráis hacer y que esté dentro del contexto.
Un saludo a todos.